見やすいスライドとはどのようなスライドでしょうか。正解はありませんが、スライドを見やすくするには、強調表現や余白を意識することが重要です。しかし、それらの要素が適切であるかどうかは、判断が難しいものです。今回は適切な強調表現や余白が確保できているかを客観的に見ることのできる「スライド診断」を用いて、スライドでよくあるNGポイントと、その改善例を解説します。
スライド診断サービスについて詳しく解説しているプレスリリースはこちら
『プレゼン資料の“伝わりやすさ”が感性脳科学を用いた画像解析でわかる!「スライド診断サービス」リリース』
陥りがちなNGポイントを知ることが重要
スライドの作成は、採用資料、営業資料、提案書、企画書など、様々なシーンで求められます。
しかし、自身で作った資料と他の人が作った資料を見比べたとき、自身で作った資料がイマイチだと感じたことはないでしょうか。また、改善しようと試みるも、どこが良くないのかわからず、結局そのまま使ってしまったという経験をされた方もいるかと思います。スライドの押さえるべきポイントが分かっていれば、自ずと直すべきNGポイントにも、すぐに気づくことができるようになります。まずはポイントを知ることが大切です。
今回は、脳科学に基づいてデザインを分析することができるEX感性(byコニカミノルタ社)の技術を用いて、よくあるスライドを例に、陥りがちなNGポイントと改善例を解説します。
1|人の主観に頼らないスライド診断
ビジネスシーンにおいて、日常的に発生することの多いスライド作成。そのうえ、常に求められるのは「効果的なスライド」です。しかし、これまでスライドが効果的かどうかは、自分や上司、クライアントなど人の主観でしか判断できませんでした。そこで、good presen!では、脳科学を用いて人の感性を説明可能にする“EX(Explainable)感性”(byコニカミノルタ社)を活用し、「人の主観に頼らないスライド診断」を実現しました。
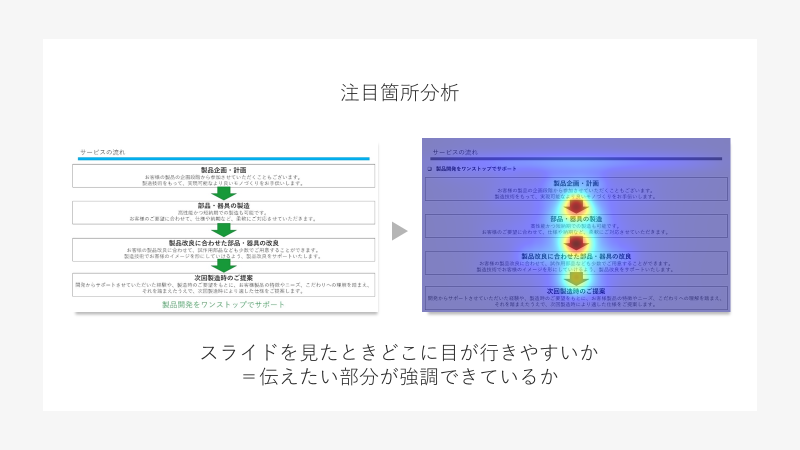
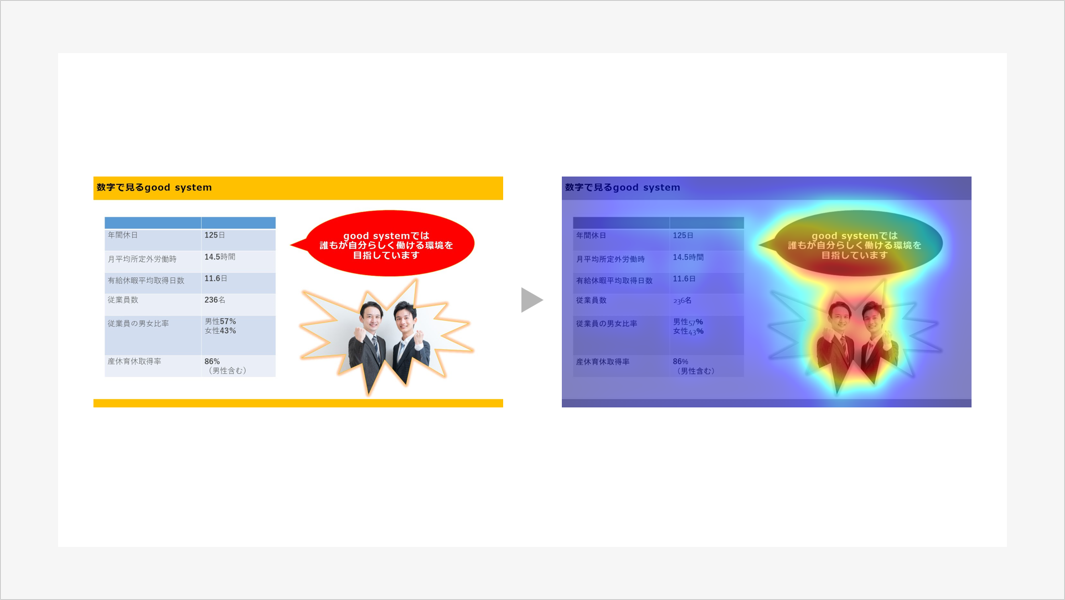
EX感性には、注目箇所分析、印象分析、複雑度分析などの分析機能がありますが今回はそのうち、注目箇所分析を用いてスライドを見ていきます。注目箇所分析はスライドを見た時にどこに目が行きやすいかを分析できる機能です。そのため、スライド内で伝えたい部分が適切に強調できているかを確認することができます。
最も注目度が高い場所が赤色となり、青→緑→黄→赤の順に注目度の高い箇所を示します。

この例の場合、スライド中央の緑の矢印が濃い赤色を示しているため、最も注目度が高い箇所であることが分かります。
このように、データを用いることで主観に頼らず、客観的にスライドの見やすさをを判断することができます。今回はスライドの、どの要素が実際の診断結果の要因になるのかも合わせて解説しますので、誰が見てもわかりやすいスライドの作成にお役立てください。
また、ご紹介したEX感性の分析に加え、good presen!のノウハウを活かしてサービス展開している「スライド診断」の事例についてはこちらで詳しく紹介されています。ご興味のある方はぜひご覧ください。
参考記事(コニカミノルタ社サイト)『EX感性 good presen!事例紹介』
2|NGポイントと改善例解説
ここではスライド診断を活用してNGポイントとその改善例を解説します。採用スライドと営業スライドを例にとっていますが、今回ご紹介する内容はどのような資料においても重要なものです。ぜひどちらの例も参考にしながら、日々のスライド作成にご活用ください。
①採用スライドを例に解説
新卒採用説明会などで使われるスライドは、ターゲットである学生に伝えたい事がきちんと伝わることが重要です。ここでは採用スライドを含め様々な資料で使用される<拠点>と<数字で見る働き方>の2スライドについてNGポイントと改善例を解説していきます。これらのスライドは、項目の違いを表現するために色を分けたり、写真を掲載したり、カラーの吹き出しを用いてテキストを強調するなど、様々な工夫がされていますが一体どこがNGなのでしょうか。
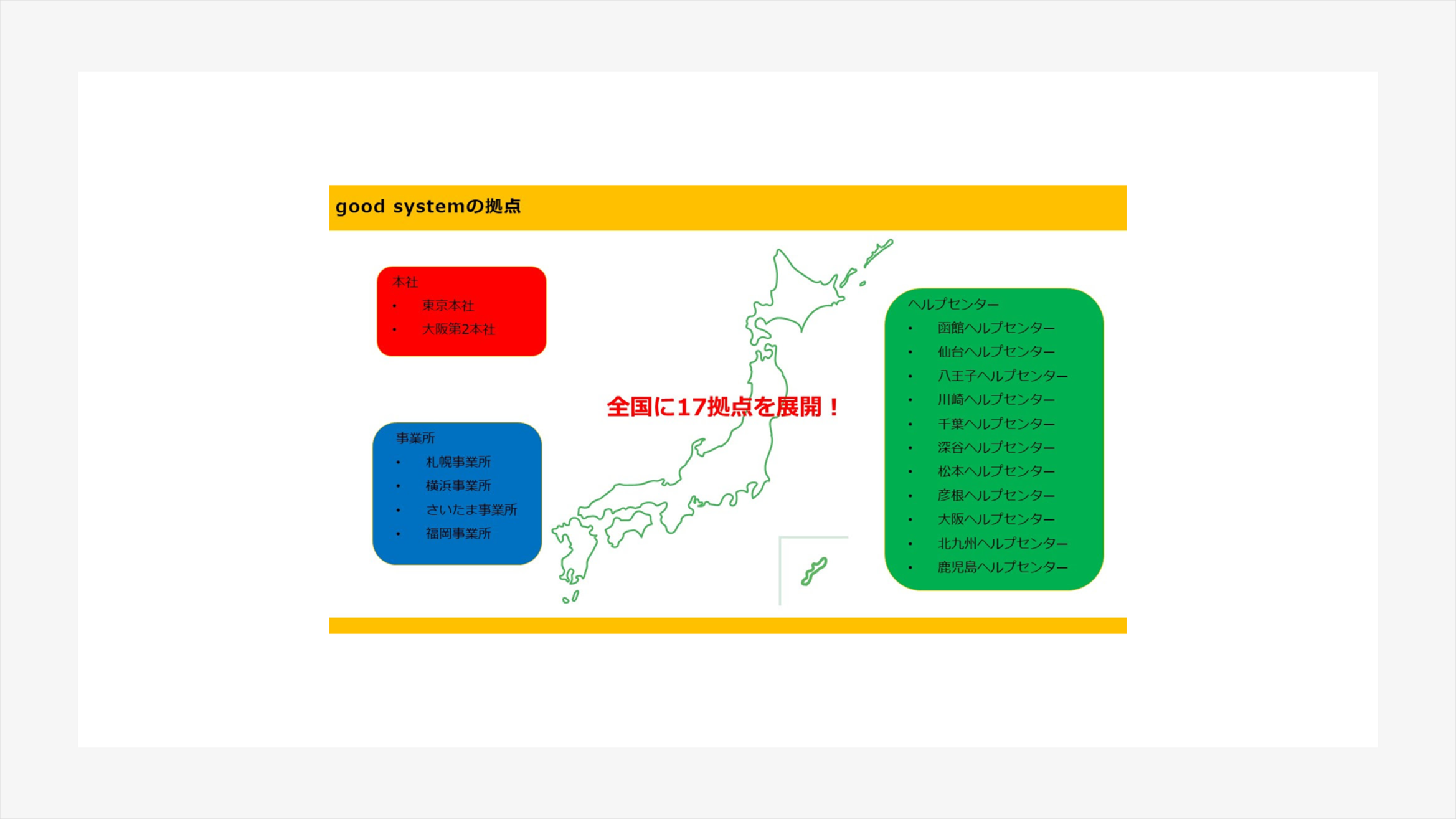
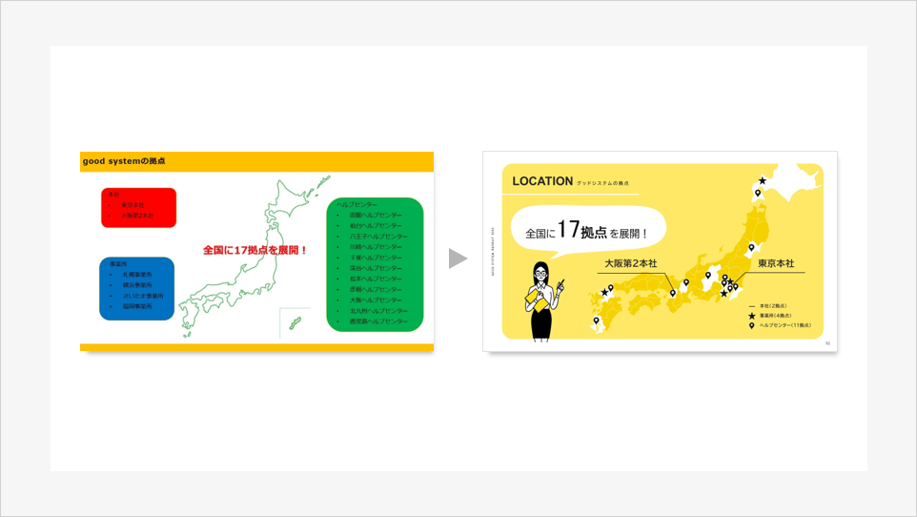
〈拠点〉

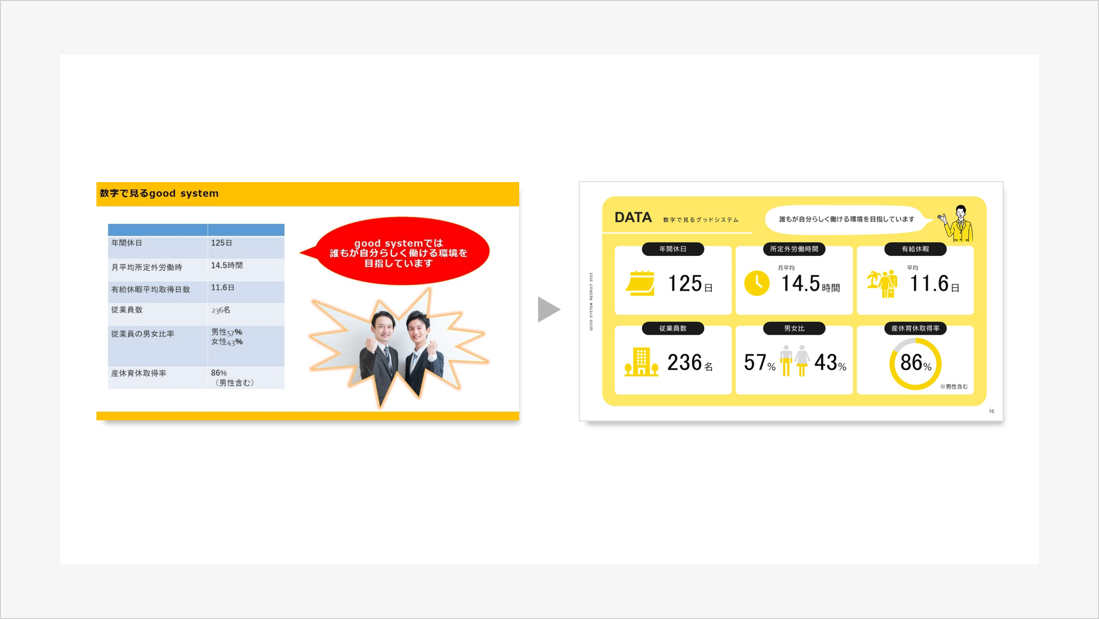
〈数字で見る働き方〉

スライド診断から分かるNGポイント
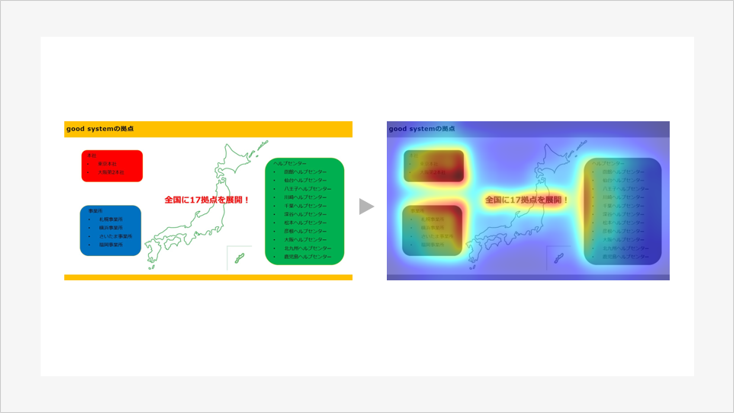
次に紹介するスライドについて、注目箇所分析を行いました。この分析では、スライドを見た際にどこに目が行きやすいかを診断することができます。診断から分かるスライドごとのNGポイントについて解説していきます。
・効果的な表現になっていない

このスライドは全国にある拠点の数を示すものです。しかし、地図から拠点の位置が全く分からない状態なので、地図の効果が発揮されていません。現状のようにテキストを箇条書きにするのも一つの手ですが、せっかく地図を載せるのならば、拠点の位置が視覚的に分かるように、色を塗る、ピンを立てるなどの方法で、地図上で位置を示した方が分かりやすいです。箇条書きをそのまま生かすのであれば、地図と箇条書きを組み合わせる形として、所在県に色を塗り、その横に箇条書きをしていく見せ方も良いと思います。地図に拠点の位置を置き、視覚的に拠点の場所、そして全国に拠点があることが分かった方が、説得感が増します。
・色数が多い
使われている色がレッド、ブルー、イエロー、グリーンの4色と色数が多くメリハリが無いことも課題と言えます。色がついているということは、人間の頭では何か意味のあるものと感じてしまいます。そのため、このように色数を多くしてしまうことで、塗り分けを意識するもののルールが見えず、かえって分かりづらくなってしまいます。色使いはシンプルにするのがオススメです。コーポレートカラーやイメージカラーに準じてメインカラーを決め、そこから相性の良いサブカラー、また強調用のカラーを決めれば、シンプルでわかりやすいルールができます。また、必要に応じて色数を増やすことも可能ですが、その場合も最低限の色数にすることで、ルールを守ったままスライドを作成しやすくなります。それによって、スライド全体での統一感を出すことができ、またカラールールが明確で読み手にとっても、より伝わりやすい資料にすることができます。色の使い方について詳しくご紹介しているコラムもありますので、参考にしてみてください。
参考記事『プレゼンスライドデザインの3つのコツ!ポイントを押さえて「伝わる」資料に
』
・目立たせたい情報が強調できていない

診断結果から、吹き出しと写真が強調されてしまっていることが分かります。このスライドは、数値情報を伝えることが目的ですが、色の濃い吹き出しや画像が目立ってしまい、本来伝えたかった数値情報については注目されづらい状態になっています。スライド上の情報すべてを強調することは難しいですが、そのスライドで最も伝えたいことは、読み手の印象に残せるよう、適切に強調することが大切です。
NGポイントを元に改善例とコツを解説
診断から明らかになったそれぞれの課題が解決できるように、内容はそのままにデザインを調整しました。
・〈拠点〉のスライド

・ピンを立て拠点の位置をビジュアル化
ブラッシュアップ前のスライドでは、拠点のスライドであるのに、用いた地図の効果を充分に活かせていないことが課題でした。日本地図にピンを立てることで伝えたい情報を一目で理解できるようなスライドにしました。
・ピンと拠点名をつなぐ表現
ブラッシュアップ前のスライドでは、地図とテキストのオブジェクトの繋がりはあまり感じられませんでした。しかし、ブラッシュアップ後のスライドに、ピンとともに拠点情報を載せることで、地図、ピン、テキストが一体化し、スライド全体として説得力を増すことに成功しています。
・イエロー1色に
中央のテキストや図形オブジェクトの色がどれも強く、どこに注目すべきかわかりづらかったため、イエロー1色に絞りました。そうすることで、地図とテキスト、そして資料全体としても統一感が出て見やすくなるだけでなく、強調したい箇所(ここでは白い部分)が鮮明になり、メリハリをつけることができました。色数を絞ることは読み手にとってわかりやすいだけでなく、作り手にとっても色使いに対する悩みを解決してくれます。
・〈数字で見る働き方〉のスライド

・テキストをアイコンに
数字の補足情報をテキストではなくアイコンを用いて伝えることで、このスライドで最も伝えたい数字を大きく見せるようにしています。アイコンを使うことで単にテキストで示すよりも情報量を少なくすることができるだけでなく、「見てわかる」資料に近づけることができます。生まれた余白で重要箇所のフォントサイズを大きくすることができています。このスライドのように視覚的に分かりやすくする手段として、アイコンを用いることも有効です。
・重要度に応じてフォントサイズにメリハリを
フォントサイズが全て同じでメリハリがなかったため、フォントサイズに差をつけることでこのスライドで一番重要である数値情報を印象付けやすくなりました。
②営業スライドを例に解説
営業・商談などで使われるスライドはサービス導入者の興味を惹くことが求められます。ここでは営業スライドなどでよく使用される<現状の課題点>と<サービスの流れ>の2スライドについてNGポイントと改善例を解説していきます。強調したい箇所を太字にしたり、テキストの補足としてアイコンや矢印を用いて印象づけたりしている点や、テキストボックスを用いて工程を整理している点などメリハリをつける工夫がされていますが、実はいくつかNGポイントがあります。
〈現状の課題点〉

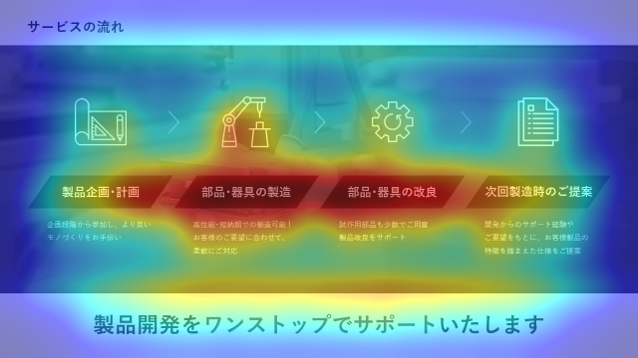
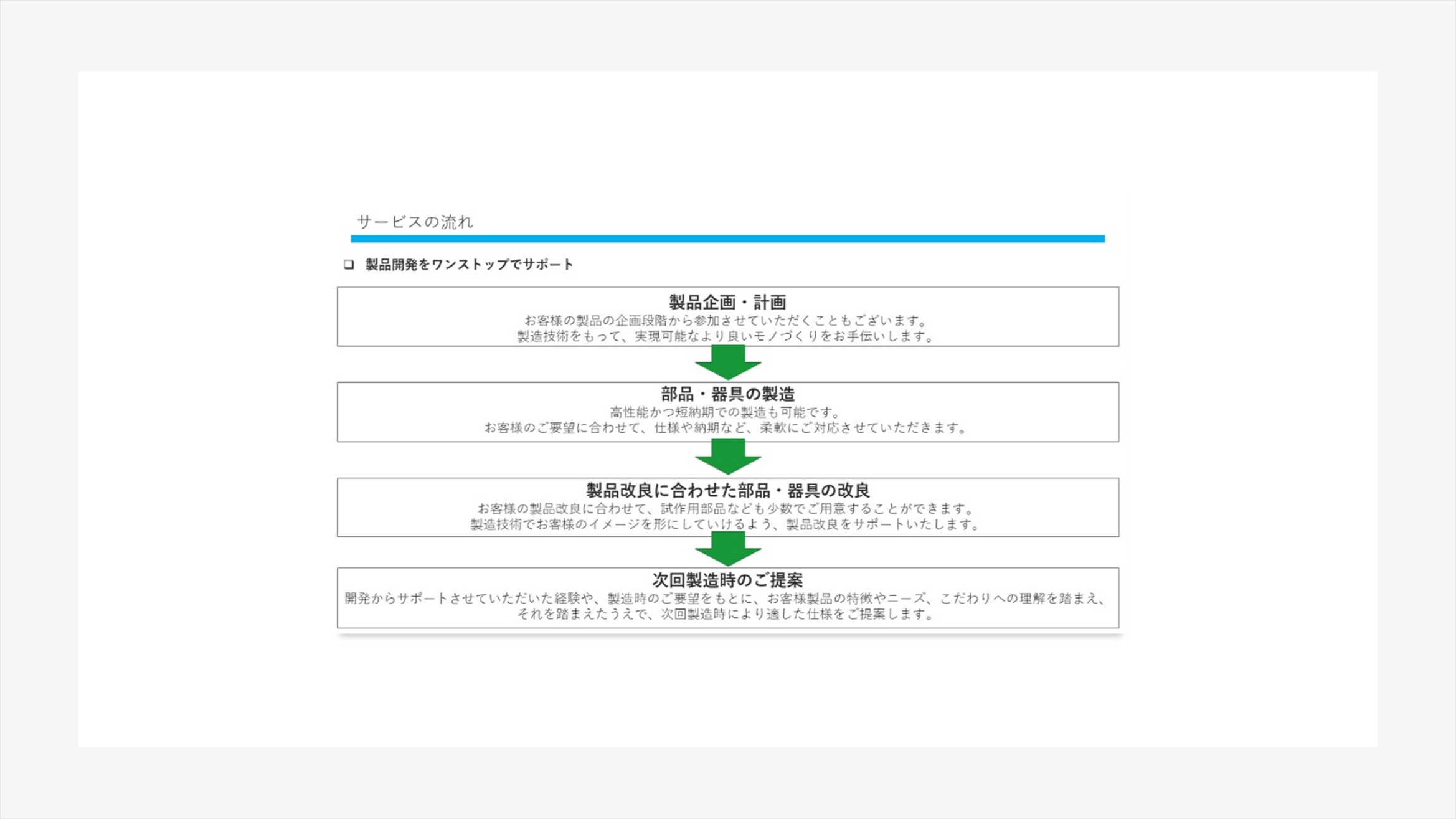
〈サービスの流れ〉

スライド診断から分かるNGポイント
採用スライド同様に注目箇所分析を行いました。結果をもとに、各スライドの課題について解説していきます。
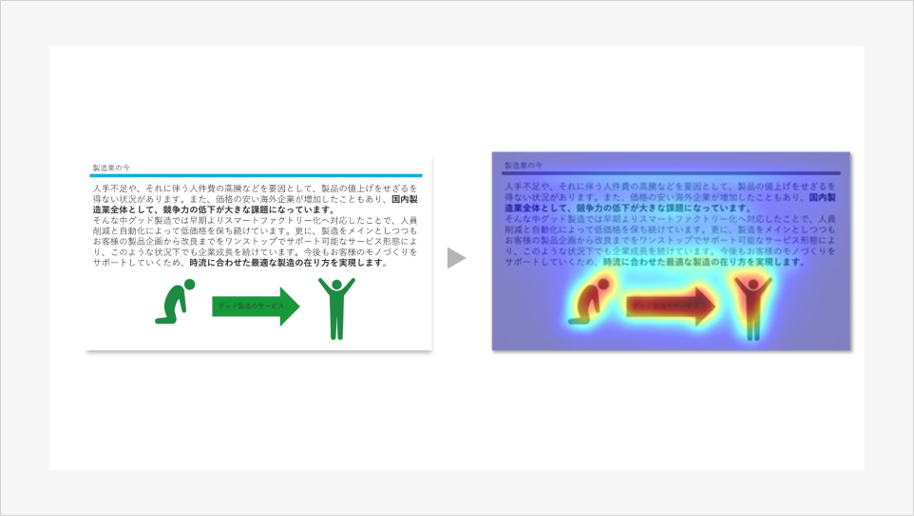
・伝えたいテキストよりもアイコンが目立っている

診断から、図解として使われているアイコンが強調されていることが分かります。現状の課題を伝えるスライドのため、本来なら、テキストを目立たせたいはずですが、アイコンが目立ってしまい肝心の内容が伝わりづらくなっています。また、テキストに関しても「見せる」というよりも「読む」ような情報量となってしまっています。スライドあたりの情報量が多いと複雑で難しそうという印象に繋がります。その結果、読み手の関心が下がったり、途中で飽きられてしまいきちんと読んでもらえない可能性があります。スライドの表現次第で最後まで見てもらえるかが決まるため、読み手にどのような印象を与えるかを意識することが大切です。
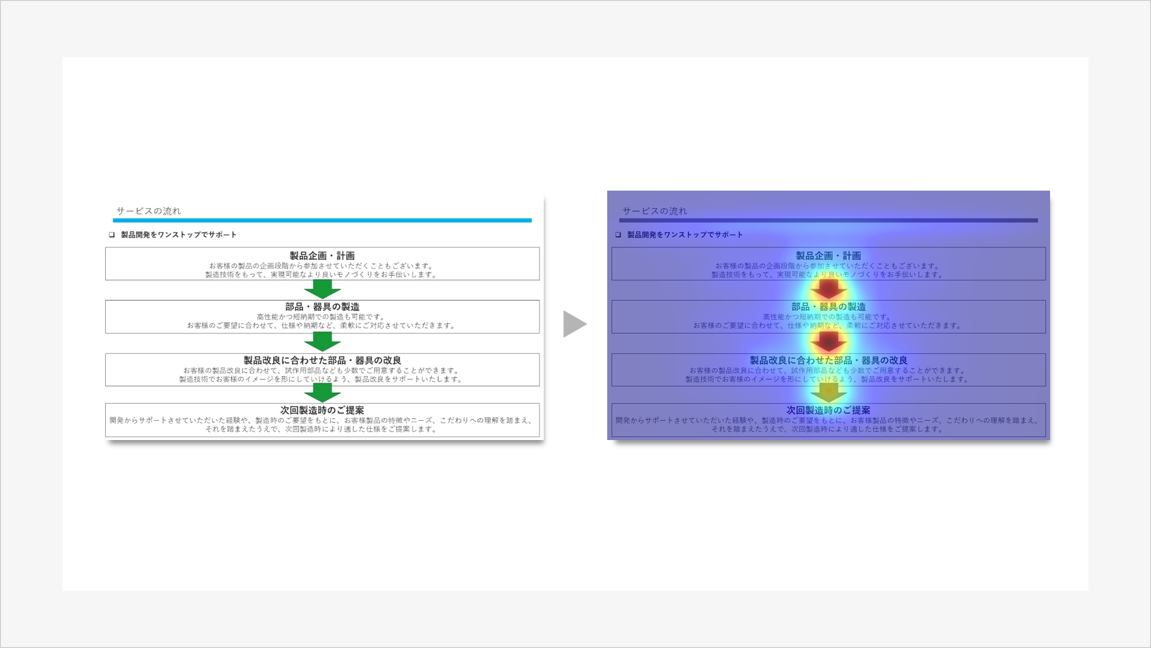
・伝えたいテキストよりも矢印が目立っている

サービスの流れを伝える際は、各フェーズで何をするのかを伝えることが大切です。しかしこのスライドでは、矢印に使われているグリーンが濃すぎるために目立ってしまい、肝心のサービス内容が目立たなくなっています。現状では、サービスの流れこそ伝わりますが、本来伝えたい内容が非常に分かりづらいです。また、各フェーズの内容のテキスト一文一文が長いことも読みづらさを助長しています。さらに、テキストの文字が小さいのに対し、テキストボックスが大きいため、スライド全体に余白を感じられないような窮屈な印象となってしまっています。
NGポイントを元に改善例とコツを解説
スライドごとの課題が解決できるように、見せ方やデザインをブラッシュアップしました。
・〈現状の課題点提示〉のスライド

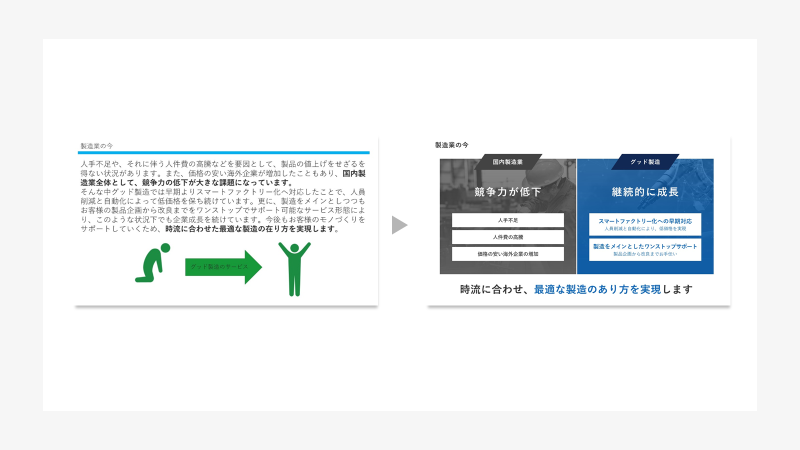
・アイコンではなく画像でスライドの印象を演出
ブラッシュアップ前のスライドでは、図解のアイコンが強調されてしまい、本来伝えたいテキストよりも目立っていることが課題でした。これらを踏まえて、図解のアイコンをやめテキストの要点をピックアップしました。元の資料では白地に濃いグリーンはコントラストが強く、色の部分が大変強い印象になってしまっていました。白など、色の薄い下地に濃い色を用いるとコントラストが強くなり、強い強調表現になってしまいます。活用場面によっては効果的な場合もありますが、今回のスライドにおけるアイコンは、テキストイメージを伝えるための補足としての配置だったため、逆効果でした。
ブラッシュアップ後ではスライドの印象を決める手法をアイコンではなく画像を用いて見せ方を変えています。テキストが多いスライドの場合は、上級テクニックにはなりますが、画像を透かして入れることでアイコンよりもさりげなく視覚的な補足をすることが可能です。
・ポイントに絞ってテキストを短く
文字数の多かったブラッシュアップ前のスライドでは読み込む必要がある状態でしたが、ブラッシュアップ後は見てわかることを意識しました。ポイントに絞って伝えることで本当に伝えたい内容が端的に伝わる、スライドごとの繋がりが分かりやすくなり全体の流れがスッキリすることで受け手により深く内容を理解してもらえるなど、「見てわかる」スライドには多くのメリットがあります。
わかりやすいスライドに重要なのはシンプルさであり、シンプルなスライド作成のためには文字数設定に配慮することが大切です。「見てわかる」文字数設定のコツについて詳しくご紹介しているコラムもありますので、参考にしてみてください。
参考記事『パワーポイントスライドはキーワードでつくる!「見てわかる」文字数設定のコツ』
・〈サービスの流れ〉のスライド

・矢印のコントラストを調整
ブラッシュアップ前のスライドでは、〈現状の課題〉のスライド同様に、濃いグリーンの矢印が目立ってしまい、本来伝えたいはずのフェーズごとの内容が目立っていませんでした。そのため、コントラストを調節して目立ちすぎないように調整することで、矢印以外の内容を際立たせました。
・矢印の調整
矢印の形自体も太く濃い緑だったものから、細くシンプルな色使いにすることによって、矢印以外のオブジェクトを際立たせることができます。このように、矢印のような記号はシンプルな形かつ強すぎない色がオススメです。
・テキスト量を変更
ブラッシュアップ前のスライドではテキストとボックスのレイアウトに余白がなく、窮屈なデザインとなっていたことが課題でした。視線の動きの観点では現状のままでも問題ありませんでしたが、テキストが小さく見づらいため変更しています。テキストボックスのレイアウト変更、テキスト量の調節によって余白が確保され、テキストがより際立つようになりました。商談後に資料が社内回覧されることを意識し、ある程度の情報量は確保しています。その資料がどう使われるのかによって、掲載する情報量を検討すると効果的です。
今回はなるべく短い言葉で印象に残しつつ、画像やアイコンを用いてイメージの補足を行っています。”読ませる資料”から”見てわかる資料”にしていくには文字数を減らすことが大切ですが、少ない文字数でしっかりと内容を伝えるためには今回のようにアイコンや画像を使ってイメージの補足をすることが非常に有効です。ぜひ実践してみてください。
ポイントを押さえて「伝わりやすい」スライドに
今回はよくあるスライドの例として採用資料と営業資料のスライド診断結果をもとに、NGポイントとその改善例を解説しました。色使いや、見やすいテキスト量を意識することによって「伝わりやすい」スライドを作成することができます。今回ご紹介したポイントを意識して日々のスライド作成に活かしてみてください。