スライドデザインにおしゃれさを求める方も多いですが、重要なのは伝わるかどうかです。多くのプレゼンテーションの目的は、ターゲットに情報を伝えて「行動してもらう」ことだと思います。したがって、聞き手に行動を起こさせることができるプレゼンテーションこそが目指すべきゴールです。プレゼンテーションは「話し方50%」「スライド50%」で成り立っており、わかりやすく整ったスライドは伝わるプレゼンテーション実現のための鍵になります。今回は伝わるプレゼンテーションに不可欠なスライドを作成する上で押さえるべきデザインの3つのコツと各種ポイントご紹介します。
デザインでスライドの見やすさは大きく変わる!
商談や発表を行うことが決まり、スライドを作成しなくてはならなくなったという時、何を意識して資料を作っているでしょうか。内容に気を取られて見た目を整える時間が無くなってしまったという経験や、反対に見た目を良くすることに注力しすぎることで想定していた以上に時間が掛かってしまったという経験のある方は少なくないのではないでしょうか。
スライドは内容だけでなく、見た目にも気を使うことでより伝わりやすいものになります。見やすい資料とそうでない資料があったら、どちらを読みたいと思うでしょうか。例え内容が同じであっても、見やすい資料の方が聞き手の興味関心を引けますし、理解の正確さや速度も上がります。デザインによってスライドの見やすさというのは大きく変わりますので、スライド制作におけるデザインスキルを身に付けて、伝わる資料を制作しましょう。
「デザイン」というと難しそうだとか、センスが必要なのではないかと考える方もいるかと思いますが、そんなことはありません。ここでいうデザインとは単に見栄えをよくするだけのものではなく、伝えたいことが伝わるようにするためのものです。大切なのはセンスではなく、デザインのポイントを押さえることです。ポイントを押さえてデザインすることで見やすいスライドを作成しましょう。
1|必ず押さえておきたいプレゼンスライドデザインのコツ
スライドデザインとして最も重要なのが、情報の重要度によってメリハリをつけるということです。強調したい箇所を目立たせることで、視線が迷わない見やすい資料になります。伝えたいことを正しく伝えるために、スライド内の情報の重要度をはっきりとさせたうえで強弱をつけていきましょう。ここでは必ず押さえておきたいスライドデザインのコツとして、3つの要素についてご紹介します。
①レイアウト
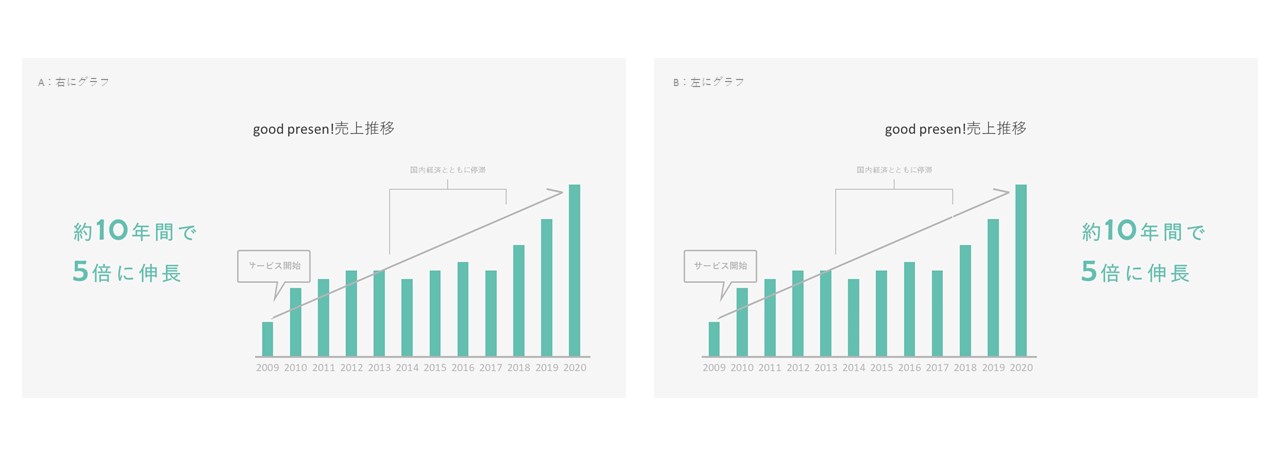
レイアウトを考える際、最も重要なのは『視線の流れ』です。プレゼン時のターゲットの視線まで意識してレイアウトすることが、プレゼン成功の 鍵となります。普段意識することは少ないと思いますが、人の視線はある程度決まった動きをしています。例えば、広告やパンフレット、あるいはコンビニの商品棚を見る時…無意識のうちに、左上→右上→左下→右下というようにアルファベットの『Z』の字を描くように動いています。そして左上から見始めて、折り返すために一旦右上で視線が止まるのですが、この右上が最も人の記憶に残りやすい場所だと言われています。この視線の動きを『Zの法則』といい、導線上に伝えたいことをレイアウトすることで、より伝わりやすいスライドができます。
例えば、グラフとそれに対する文字情報をレイアウトする場合、Aのように左側にグラフ、右側にそのグラフに対する文字情報を配置すると、内容を理解しやすくなります。Bのように逆に配置した場合は、視線が行き来してしまい定まらず、人は違和感を覚え、わかりにくいと感じてしまいます。

このように、『Zの法則』を意識するだけでわかりやすいスライドになります。視線の流れを意識してレイアウトを考えることで、理解しやすい資料を作成しましょう。
レイアウトのコツについてより詳細に知りたい方はこちらもご覧ください。
参考記事「プレゼンレイアウトのコツ6選!ポイントは視線の動きと統一感」
②色使い
目立たせたいという思いから、色をふんだんに使用している資料をよく見かけます。しかし、色が多いと目立たせたい部分が埋もれてしまい、どこを見れば良いのかわからなくなってしまうことに。人が資料の情報を判断するのに効果的な色数は、背景色を含めて最大4色と言われています。極端ではありますが、新聞や文庫本がモノクロであることからもわかる通り1色あれば「伝える」ことはできます。 そこに、特に目立たせたい部分だけに絞って色を加えていくことでメリハリをつけることができる、と考えましょう。
配色はコーポレートカラーやイメージカラーに準じてメインカラーを決め、そこから必要に応じてサブカラーやアクセントカラーを決めていくと統一感が出ます。基本的には、サブカラーはメインカラーと相性が良い色にし、対比情報や周辺情報に使用、アクセントカラーは注意や記憶を後押しするために、メイン・サブカラーと並べて目を引く色にし、特に目立たせたい文字や図形にのみ使用することをオススメします。情報の種類・優先度を意識することである程度ルールを持った配色になります。目安としてはメインカラー約70%、サブカラー約25%、アクセントカラー約5%の割合で使用すると、メリハリのついた配色にすることできます。
③フォントサイズ
フォントサイズはどのように設定しているでしょうか。実はフォントサイズも情報の重要度に合わせて差をつけることで、読みやすい資料になります。大きい文字と小さい文字では、大きい文字に視線が行きますが、文字は大きければ大きい程良いというわけではありません。全体を同様に大きくしてしまうと、余白が減り窮屈な印象になってしまいますし、またどこが重要なのかわかりづらくなってしまいます。強調したいところは大きく、反対に注釈や補足など、優先度の低いものは小さく記載することで聞き手の視線が迷いませんし、文字サイズが大きいところほど強く印象付けられます。
フォントサイズでメリハリをつけることで目立たせたい文章を強調することができるため、うまく活用すると色数を押さえることもできます。色使いと組み合わせて使うと表現の幅も広がります。情報の重要度に合わせて適切なフォントサイズを設定し、見やすい資料を目指しましょう。

2|プレゼンスライドデザインの注意点
メリハリをつける以外にも、スライドデザインをする上で大切なことは多くあります。こちらでご紹介する注意点を意識して、見やすいデザインにしましょう。感覚としてなんとなく掴んでいるポイントもあるかと思いますので、数はやや多いですが、慣れてしまえば簡単です。また、制作中に注意点を押さえられているかわからなくなったら、初めて資料を見る人の気持ちになり、どこに視線が行くか・どう感じるかを意識してみることをオススメします。
シンプルな構成を意識
デザインを行う前に、まず資料の中身を整えることが大切です。伝えたいことが多いために、情報量が多くなってしまっていませんか。わかりやすいスライドデザインにするにはシンプルな構成を意識することが重要です。全体の構成を考えるには、今回のプレゼンテーションは何をゴールとするのかを意識することで、伝えるべき情報の優先度が見えてきます。
スライド1枚ごとの構成もシンプルを意識しましょう。弊社のお客様のスライドを見せていただくと、スライド上の文字が文章になっているものをよく見かけます。書籍やコラム記事など、読み込む目的の媒体であればかまいませんが、プレゼン資料の場合は伝えたい内容を文章ではなくキーワードで表現するのがポイントです。文字量を減らすコツは「読む」と「見る」の中間の文字数にすること。ニュース系ポータルサイトの記事タイトルや、TVニュースに出てくるタイトルテロップの約14~17文字を目安にしましょう。一言では言い表せない場合でも大事な部分だけを箇条書きにすることですっきりさせることができます。
基本は「スライド1ページにつき1メッセージ」です。メインメッセージとそれを支える要素を盛り込む形が最もシンプルでわかりやすいです。スライド1ページあたりの情報量を減らし余白を十分にとることで、自然にブロック分けができ、枠などの余計な装飾をせずシンプルに配置することができます。どうしても文字数が多くなってしまう場合は、1枚におさまる情報量を越えていると認識し、思い切ってスライドを分けるとわかりやすくなりますので試してみてください。
効果的に図解する
わかりやすく表現するには図解も効果的です。文章だと長くなってしまうことも、適切に図解することで瞬時に理解することができるものになります。図解の表現方法がわからないという方も少なくありませんが、基本は1つ、「囲んでつなぐ」ということです。項目同士の関係性を意識して明確に表現することが重要になります。 ここではよく使う図解4パターンをご紹介しますので、ぜひ活用してみてください。
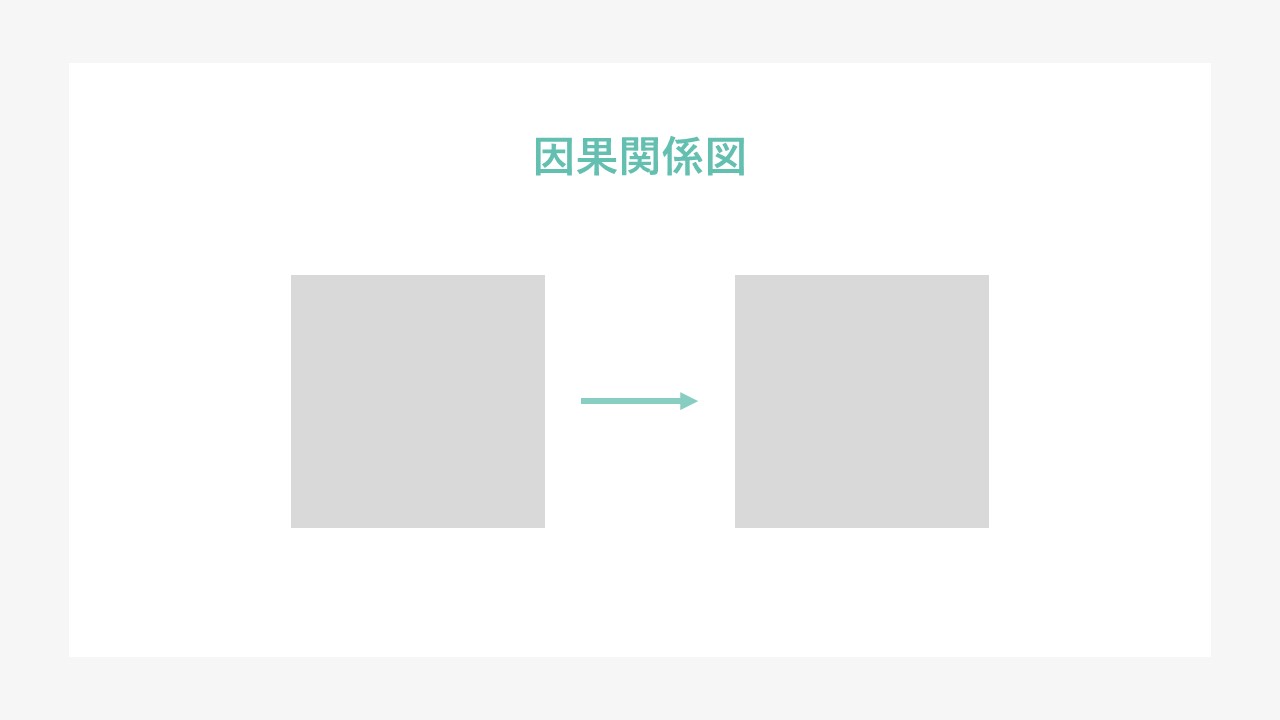
・因果関係図

現象(結果)がどんな原因によってもたらされているのかを表現する時に使用します。問題のポイントを端的に示すのに効果的です。
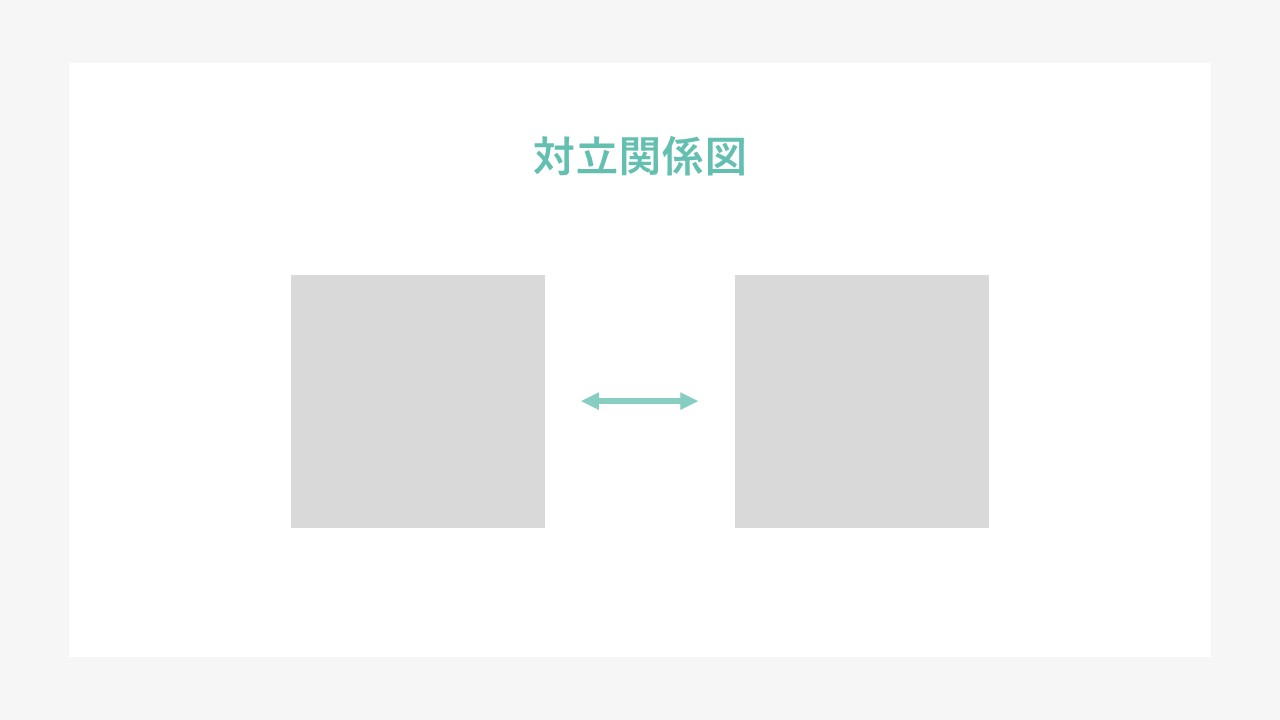
・対立関係図

要素同士の対立関係を表します。相反する関係や矛盾する様子を提示したり、2つの項目を比較して見せたい時に効果的です。
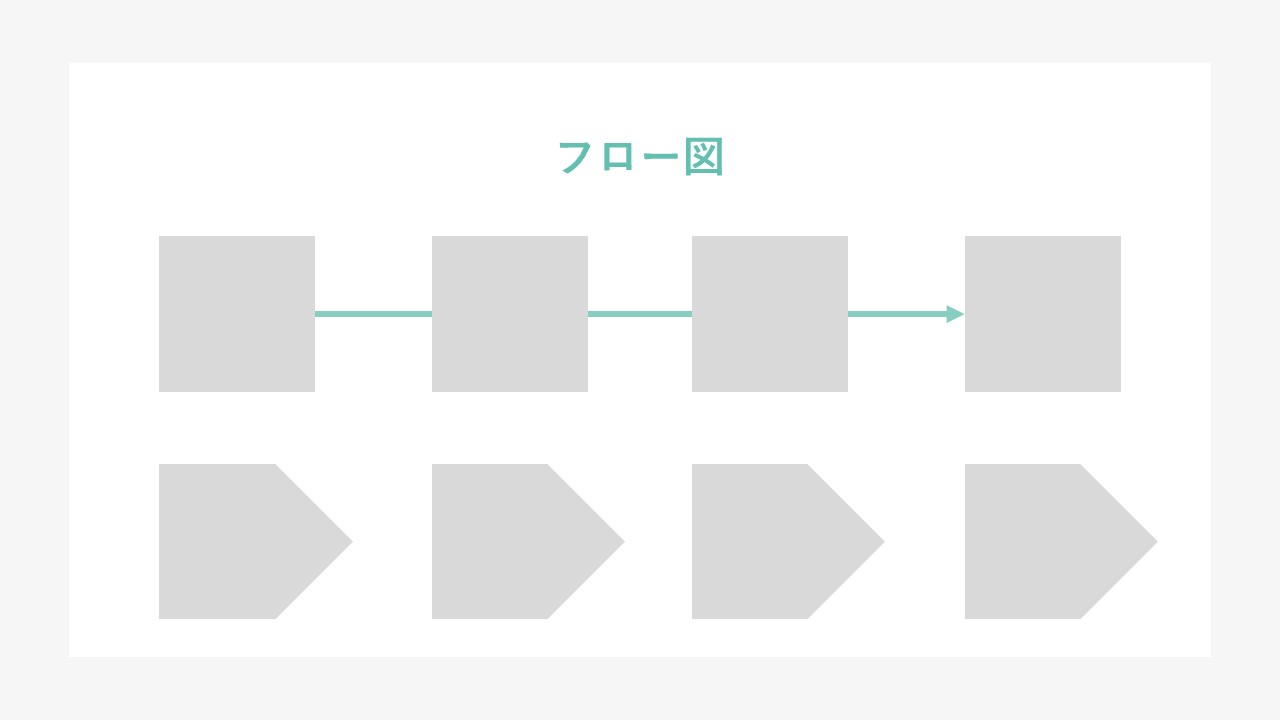
・フロー図

一定方向に進んでいく様子を表現します。一連の流れや工程、手順を提示したい時に効果的です。パワーポイントの場合は「矢印:五方向(ホームベース)」という図形の活用がオススメ。
・サイクル図(循環図)

一定の順序を繰り返す様子を表す場合に使用します。PDCAサイクルなど、循環するステップを示すのに効果的です。スペースに余裕がある場合はなるべく輪をイメージして配置すると、より繰り返しのイメージを与えられます。
図形はすっきりと使う
視覚的にわかりやすく表現するのに図形は便利です。パワーポイントには様々な図形が用意されており、「爆発」「星」「波線」などインパクトのあるものも多いです。しかし、図形は情報をシンプルに伝えるために使います。複雑な図形は避け、四角や丸などシンプルなものを選びましょう。また同じ四角でも、角が鋭角だとスタイリッシュな印象を与え、角が丸いと柔らかい印象を与えます。相手にどういう印象を与えたいのかを意識して使い分けるとよいでしょう。
また、図形には全体の塗りつぶしと枠線とで色を設定することができますが、色を付けるのはどちらか片方にすることですっきりと見せましょう。迷った場合は、図形をシンプルに見せたい時は枠線、テキスト情報を囲いたい場合は文字の邪魔にならない薄い色で塗りつぶしをオススメします。また、基本的には影は設定しないほうが余白も確保でき見やすい資料になります。
パワ―ポイントでの資料制作における図形の使い方は、こちらで詳しくご紹介しています。
参考記事「パワーポイントスライドは図形の使い方で美しく、伝わりやすくなる!実践テクニック」
アイコン・写真を用いて視覚的にわかりやすく表現
スライドは文字ばかりになっていませんか。構成がシンプルであったとしても、1スライド全てが文字で構成されていると、情報量が多いように感じたり、わかりにくいと感じてしまう場合があります。文字ばかりでなくアイコンや写真を用いることで、視覚的にわかりやすく表現するようにしましょう。
アイコンは物事を簡単な絵柄で記号化して表現するものです。余計な情報がそぎ落とされているため、簡潔にイメージを伝えるのに最適です。例えばフロー図のなかで使用することで、視覚的にイメージが補足されるため、聞き手の理解を促します。写真は、具体的なものであれば実際の様子がこれ以上なく伝わりますし、イメージ画像の場合は抽象的に有様を伝えることができます。これは本当にテキストのみで伝えるべき情報なのか、他に表現方法はないかを意識して、適宜アイコンや写真を活用することで「見てわかる」資料を目指しましょう。
オブジェクトは整列する
文字や図形、写真などのオブジェクトはただスライドに置いていくだけではいけません。内容は同じでも、オブジェクトが無秩序に散らばっているより、上下や左右が整い美しく整列されていた方がすっきりと見えますし、聞き手にも親切です。文字であれば文字揃いを統一したり、写真の場合は可能であればサイズを揃えるようにましょう。
また、パワーポイントにはオブジェクトを整列させる機能があるのはご存じでしょうか。オブジェクトをドラッグして手作業で地道に揃えていくこともできますが、「挿入タブ」の「図家描画」グループにある「配置」機能を活用すれば複数オブジェクトをまとめて一気に整列させることができ、資料制作の効率改善が可能です。整列の種類は大きく分けて3つあり、まず「上/下/右/左揃え」はそれぞれの方向にオブジェクトの端を揃えることができます。次に「上下/左右中央揃え」は上下もしくは左右の中心が揃うため、一列に並べたい時に便利です。そして「上下/左右に整列は」両端のオブジェクトの間で、選択したオブジェクトを等間隔に並べることができます。ツールを上手に活用して整列させ、効率よくスライドを綺麗にしましょう。
フォントは統一
プレゼンスライドにおいて、文字情報はとても大きな役割を果たします。読みやすいフォントにするのはもちろん、ターゲットは、どんな情報を発信しているのかをフォントからも心理的に判断しますので、プレゼンの内容や目的に合わせてフォントを選んでみてください。注意点は、1つのスライドで複数のフォントを使わないこと。多くともタイトルなどの書体と細かな説明などの書体とで分けるに留め、最大でも和文2種、英文2種で構成するようにしましょう。どんなフォントを選んだら良いかわからないという方は、こちらも参考にしてみてください。
参考記事「もう悩まない!プレゼンに合うフォント選びとは?」

アニメーションの基本はシンプル
プレゼンターのスピーチに合わせて効果的にアニメーションを設定することで、聞き手は耳と目で同時に情報を得ることができ、理解を深められるようになります。しかし、複雑にアニメーションをつけてしまうとターゲットはどこを見れば良いのかわからなくなり、プレゼンに集中できなくなってしまうこともあります。アニメーションの付け方のポイントは「シンプル」です。様々なアニメーションの種類のなかでも複雑なものは使用せず、簡単なもののみを使用することで視線が色々なところに散らばらず、安定させることができます。シンプルな動きのイメージとして一番分かりやすいのが、ニュースや情報番組のテロップの出方、グラフ・文字の動きです。アナウンサーの話と合わせて見ることで、どのようなタイミングでテロップや文字を出すとスピーチが入ってきやすいかがわかると思います。
また、人は無意識に動いているところに注目しますので、見てほしいところをメインで動かすことで、ターゲットの視線を強調したい部分に集めることができます。さらに先ほどご紹介した「Zの法則」に従ってアニメーションをつけることで、ストレスなくスライドを見ることができます。
シンプルなアニメーションを効果的に活用することで、より伝わる資料になるでしょう。 具体的にどんなアニメーションを使えば良いのか気になる方はこちらも合わせてご覧ください。
参考記事「パワーポイントのアニメーションを効果的に使うコツ」
デザインでプレゼンテーションの印象は変わる

わかりやすいスライドデザインのポイントについてご紹介しましたが、どの項目も「シンプル」がキーワードになっていたと思います。最初は意識すべき項目が多く戸惑うかもしれませんが、どれも難しいことではありません。デザインは聞き手の印象に大きく作用する部分のため、内容が同じでもデザインによってプレゼンテーションの印象は大きく変わります。初めて資料を見る人はどう感じるか、ということを意識しながらスライドデザインを行い、見やすいと感じてもらえる資料を作成してください。

